百度搜索Mobile Friendly(移动友好度)标准V1.0
概述当用户点击百度搜索结果手机除了满意度的搜索结果搜索结果的加载时间页面浏览体验资源或功能的易用性和页面是否符合移动终端适应等等都会影响移动用户体验的满意度Mobile。百度是致力于帮助手机用户得到更好的移动网页浏览体验和移动友好是一个重要的评价因素Friendly。
这个标准旨在告诉大多数站长什么样的移动页面受用户的欢迎不仅对搜索引擎但百度鼓励站长从用户的角度来构建web页面百度。
面向用户的网站建设:页面可读性访问页面将直接归类为垃圾邮件页面和百度不会浪费资源评估移动友好的垃圾邮件页面。页面的可读性是测量移动友好的基础。页面可读性这里主要指user-readable也就是说用户可以看到的看到和理解的页面。页面可读性包括以下维度:页面加载速度的经验页面结构页面浏览体验。
[页面加载速度移动互联网体验]
网页加载速度对用户体验的影响越来越明显。百度用户体验部门研究显示页面加载时间用户期望在3秒可以接受。如果页面加载时间超过5秒78%的用户会失去耐心和选择离开。页面加载速度是百度搜索排名的一个重要因素。百度再次建议站长们在这方面进行特别的优化。
一个页面(页面结构)与高质量的结构应该允许用户看到的页面的主要内容乍一看没有不必要的干扰时获得的主要信息页面并迅速找到他们所需要的东西。用户可以快速了解每个模块的主要内容在页面上通过页面布局结构。建立一个高质量的移动页面你需要注意2点:
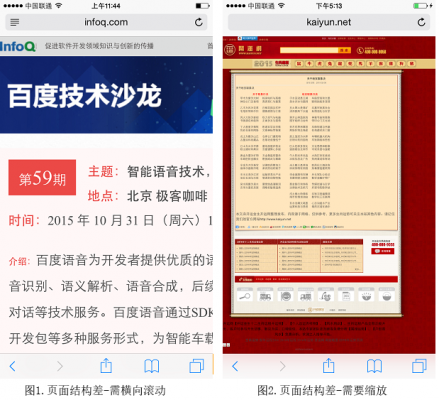
1。基本上页面可以根据屏幕大小调整内容和用户不需要滚动向左或向右而不需要执行缩放操作清晰地识别web页面的内容。
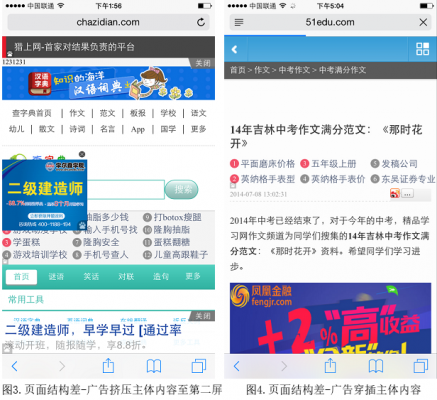
2。其次页面的主体位于第一个屏幕的中心和其他相关性很差的内容不会影响页面的主体。百度将严重打击恶意弹出窗口/覆盖。根据程度的损害用户体验将扣除下列情形的排名结果:广告主体、动态广告抓住用户的视线和广告主体的点缀。
百度搜索Mobile Friendly(移动友好度)标准V1.0
相关页面结构的例子如下:


页面(页面浏览体验)浏览体验密切相关的页面结构:页面结构差和浏览体验谈论是不可能的页面结构是高质量的如果你想让用户更好的浏览体验首先注意:1。文本内容在页面的主体和背景颜色应该明确区分;2. 文本内容的主体段落和页面应该清楚的份;
百度用户体验部门的研究成果在移动页面浏览体验:
1。主要内容包含文本段落时推荐的字体大小是14 px行间距是推荐(0.42
0.6)*字体大小字体大小不小于10 px和行间距不小于0.2 *字体大小;