“网站打开速度优化”网站性能优化的页面已被打开
浏览 461次
时间 2021-03-27 16:42
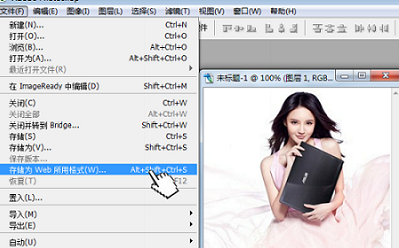
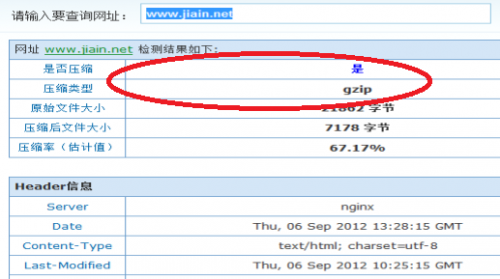
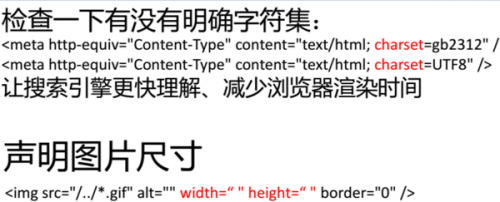
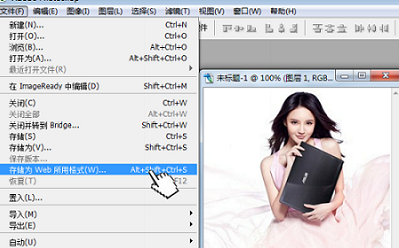
网站优化的本能。如何处理缓慢打开页面的我很高兴回答你。网站的打开速度很慢所以它可能会优化网站的速度。这个网站?年代加快技能仅仅是安排如下:1。对接过程:核心产品说明:减少乞讨。如合并JS、CSS文件CSS背景图像事情CSS背景图像合并等。2。下载页面(中心):核心产品说明:压缩和优化。如压缩javascript、CSS和图像。使用GZIP压缩的传播。3.出发的核心指导页面:证明合理的编码。如证书编码、图像大小证书CSS JS的地位。优化网站图片重点总结:面对丰富数码照片使用JPG脸很小大面积的颜色块使用GIF或PNG non-animation使用PNG-8因为PNG-8和GIF是普遍有效的情况下PNG-8小使用GIF动画。



是网站打开速度慢怎样优化
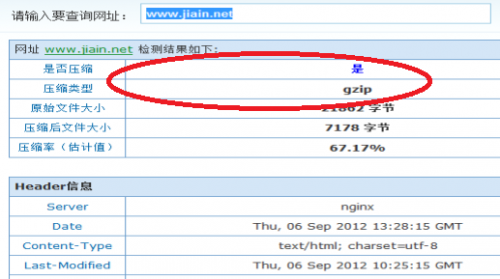
我很高兴回答你。网站的打开速度很慢所以它可能会优化网站的速度。这个网站?年代加快技能仅仅是安排如下:1。对接过程:核心产品说明:减少乞讨。如合并JS、CSS文件CSS背景图像合并等。2。下载页面(中心):核心产品说明:压缩和优化。如压缩javascript、CSS和图像。使用GZIP压缩的传播。3.出发的核心指导页面:证明合理的编码。如证书编码、图像大小证书CSS JS的地位。优化网站图片重点总结:面对丰富数码照片使用JPG脸很小大面积的颜色块使用GIF或PNG non-animation使用PNG-8因为PNG-8和GIF是普遍有效的情况下PNG-8小使用GIF动画。 

热门文章
最新文章
- 2023-05-308成AI网站被K,如何在谷歌SEO优化中安全使用ChatGPT?
- 2023-04-10chatgpt软件账号怎么购买
- 2023-04-10ChatGPT是什么
- 2022-03-29最新谷歌AdSense审核不通过的原因,看完恍然大悟
- 2022-01-11昨天河南一名22岁女子回村1天被安排20场相亲
- 2021-06-112021年最新抖音号怎么运营,如何运营抖音号?
- 2021-10-26layui文档
- 2021-10-12SMS MAN 国外稳定的收费接码平台
- 2021-09-13 Your local changes to the following files would be overwritten by merge
- 2021-09-08迪卡侬(澳大利亚)有限公司违反消费品安全标准和误导行为