单页面代码的优化笔记分享
每次你听一个类你会发现不同的关键内容。今天我做了一个单页面代码优化单页面优化我做了一个单页面代码优化即HTML标签的优化这有利于在一个页面排名。还是建议多练习更多的操作可以看到结果是等级。
如何优化单个页面的代码吗?它包括几个常用的HTML标记。一个页面通常是一篇文章这里主要是一个文章页面的一个例子。
< h >标记。使用H标记优化单个页面的结构我们知道H标记主要是标题的标签从< h1 >到<编辑>字体也由大变小。对我们来说是很常见的使用< h1 >标记在本文的标题这也是一个页面的主体内容。应该注意的是在一个页面最好只有一个< h1 >标记。然后如果有几大类别在本文的内容这些大类别需要使用< h2 >标记。以此类推如果有几类主要类别使用< h3 >标记。这样一个层次结构优点是有利于搜索引擎的认可。
标记。
标记定义文章段落。这种优势也使得整个页面结构层次。如果我们添加文章整个内容不使用
标记并且只使用< br / >标记之间的段落分开然后将整个内容似乎没有层次和结构。一般的背景中编织梦想当添加文章函数列的“字体”有标题1、标题2、标题3……和段落标签使用我们可以直接选择它它可以从源代码。检查标签的使用。
< ol >和< ul >标记即有序列表和无序列表。一般用于< h >标记如果有几个关键的内容或小类别标题类别下您可以使用< ol >标记< ol >标记中的类别内容应该使用<李>标记。< ul >的用法是一样的。
<一>标记。我们共同的< >标记主要是锚文本链接添加到内容。https://www.xiaozuoseo.com/plus/ < a href = " " >双引号是链接。这里的重点是锚的链接。最明显的一个例子是网站页面链接添加到内容。https://www.xiaozuoseo.com/plus/ < a href = " " >双引号是链接。这里的重点是锚的链接。最明显的一个例子是当我们搜索一个内容我们经常看到百度百科点击进入有很多很多的内容将会有一个“目录”例如我搜索“HTML”和看到目录了吗?

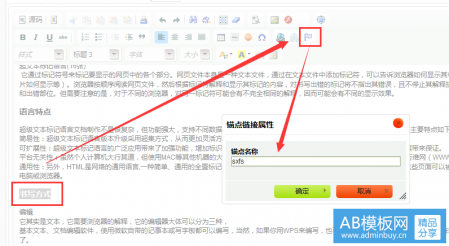
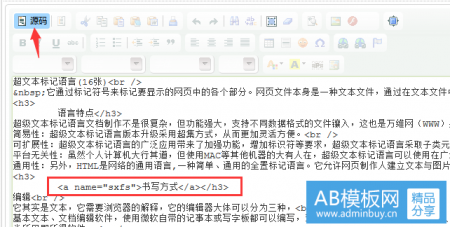
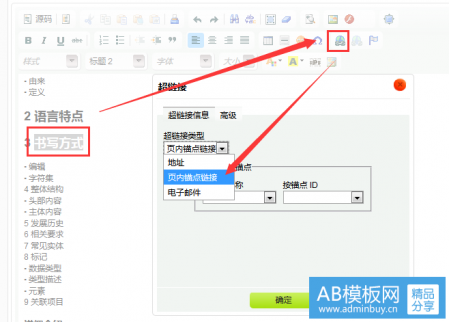
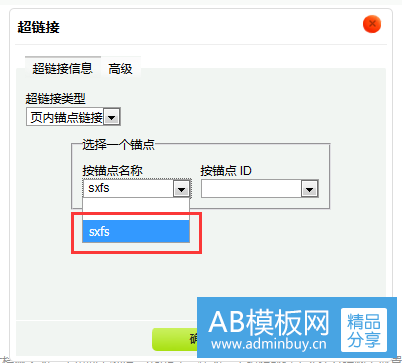
在这个目录中锚文本中的链接都是添加点击其中一个你将直接到达这个标题的详细介绍。这适用于单个页面有更多文章内容。那么如何添加一个锚的链接?我编织梦想的背景作为一个例子复制的内容的HTML页面的百度百科文档编辑、设置< h >标记前面的内容目录目录下面的详细内容的标题。使用标题在目录中“写”的方法”首先找到的详细内容”写作方法”下面插入“写作法”在这里到锚点链接并使用名称的拼音首字母。确认后“写作法”将改变风格我们点击源代码去看看这个标签< name = ? sxfs ?>标记已被添加。然后我们回到文档找到“写作法”目录选中它并单击添加超链接选择“锚的链接页面”然后选择“sxfs”我们刚刚添加单击OK您可以看到“写作风格改变了颜色链接已经被插入。保存后点击“写作法”直接将出现以下细节。以下的截图说明:





这组截图主要用于添加锚点链接在文章内容页面这是更适合内容。和需要细分类型。我个人认为这也是一个非常有趣的游戏网站页面这也是一个非常有趣的游戏也允许用户更快的找到他们所需要的信息通过点击前面的标题。有利于优化
另一点是文章标题的内容。例如上面的例子是HTML文章中有几个字幕内容。最好是将HTML在这些字幕如HTML的引入HTML编写方法HTML语言特性等。这是比赛冠军的目的以便搜索引擎可以更好的认识它。我不知道我理解我所说我希望我能理解。
上面的标签是常用的代码的优化seo优化的过程。做一个单页的排名好代码优化需要很大一部分。一个结构良好的单页更有利于识别搜索引擎然后包容和排名。
热门文章
最新文章
- 2023-05-308成AI网站被K,如何在谷歌SEO优化中安全使用ChatGPT?
- 2023-04-10chatgpt软件账号怎么购买
- 2023-04-10ChatGPT是什么
- 2022-03-29最新谷歌AdSense审核不通过的原因,看完恍然大悟
- 2022-01-11昨天河南一名22岁女子回村1天被安排20场相亲
- 2021-06-112021年最新抖音号怎么运营,如何运营抖音号?
- 2021-10-26layui文档
- 2021-10-12SMS MAN 国外稳定的收费接码平台
- 2021-09-13 Your local changes to the following files would be overwritten by merge
- 2021-09-08迪卡侬(澳大利亚)有限公司违反消费品安全标准和误导行为